本篇博文主要会谈一谈如何在 Hexo 中将文章置顶。
文章置顶
首先,安装支持文章置顶的软件。打开命令行,输入以下指令:
1 | npm uninstall hexo-generator-index --save |
然后,在需要置顶的文章的 Front-matter 中加入 top: true 即可。比如,置顶这篇文章的改动如下:
1 | --- |
这样就能够将文章置顶了。
置顶标志
但是,文章被置顶之后,没有任何置顶标志,这样会让人觉得怪怪的。如何添加置顶标志呢?
打开 /themes/next/layout/_macro 目录下的 post.swig 文件,定位到 <div class="post-meta"> 标签下面,插入以下代码:
1 | {% if post.top %} |
插入的结果如下所示:
1 | <div class="post-meta"> |
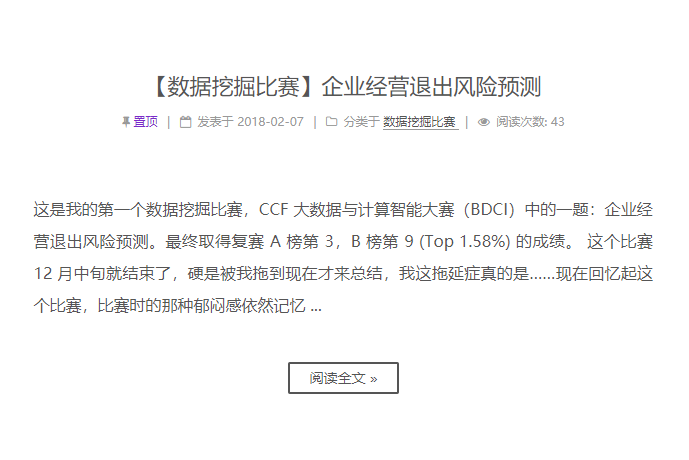
这样便能添加置顶标志了,最终实现的效果如下: